Blog

We did it! SquaredUp is now a B Corp
It's been a journey - but we're delighted to finally announce our B Corp certification. Here's the story of how it happened...

Top 5 dashboards for DevOps leaders
How DevOps leaders can use SquaredUp to view SLOs and key metrics in a single pane of glass.

Operational Intelligence - the new horizon of observability
The evolution of observability into intelligent, real-time decision-making.

How Evidi built the perfect MSP single pane of glass
Evidi has created the ideal suite of dashboards for MSPs – a customer health overview dashboard that drills into one workspace per customer. Learn more.
Latest blogs

Getting started with Azure dashboards
In this article we discuss how you can create useful Azure dashboards using the Azure plugin in SquaredUp.

Shared dashboards now start at FREE
Shared dashboards are now available in Free and Starter plans, giving even more users the visibility they need.

Getting started with the CSV data source
Easily create rich dashboards from ad hoc data sources with the SquaredUp CSV data source

Getting started with Azure DevOps dashboards
See how to aggregate and connect data from your Azure DevOps pipelines and releases, across projects and teams using SquaredUp's smart dashboards.

Getting started with MSSQL dashboards
In this article we demonstrate how you can visualize the results of queries running on your MSSQL databases.

Getting started with GitHub Actions dashboards
A step-by-step walkthrough of how you can use SquaredUp to monitor your GitHub Actions workflows.

Getting started with Azure cost dashboards
In this article we will use run through how to create insightful Azure cost dashboards in SquaredUp – from setup through to pre-built dashboard templates.

How to avoid blowing the budget on Azure AI
Consumption and cost reporting are often on very different timelines. Learn how we've used a simple solution to solve the very real problem of the cost of AI.

Perses – A new language for dashboards?
A discussion of the Perses project and a walkthrough for creating and uploading a Perses compliant dashboard.

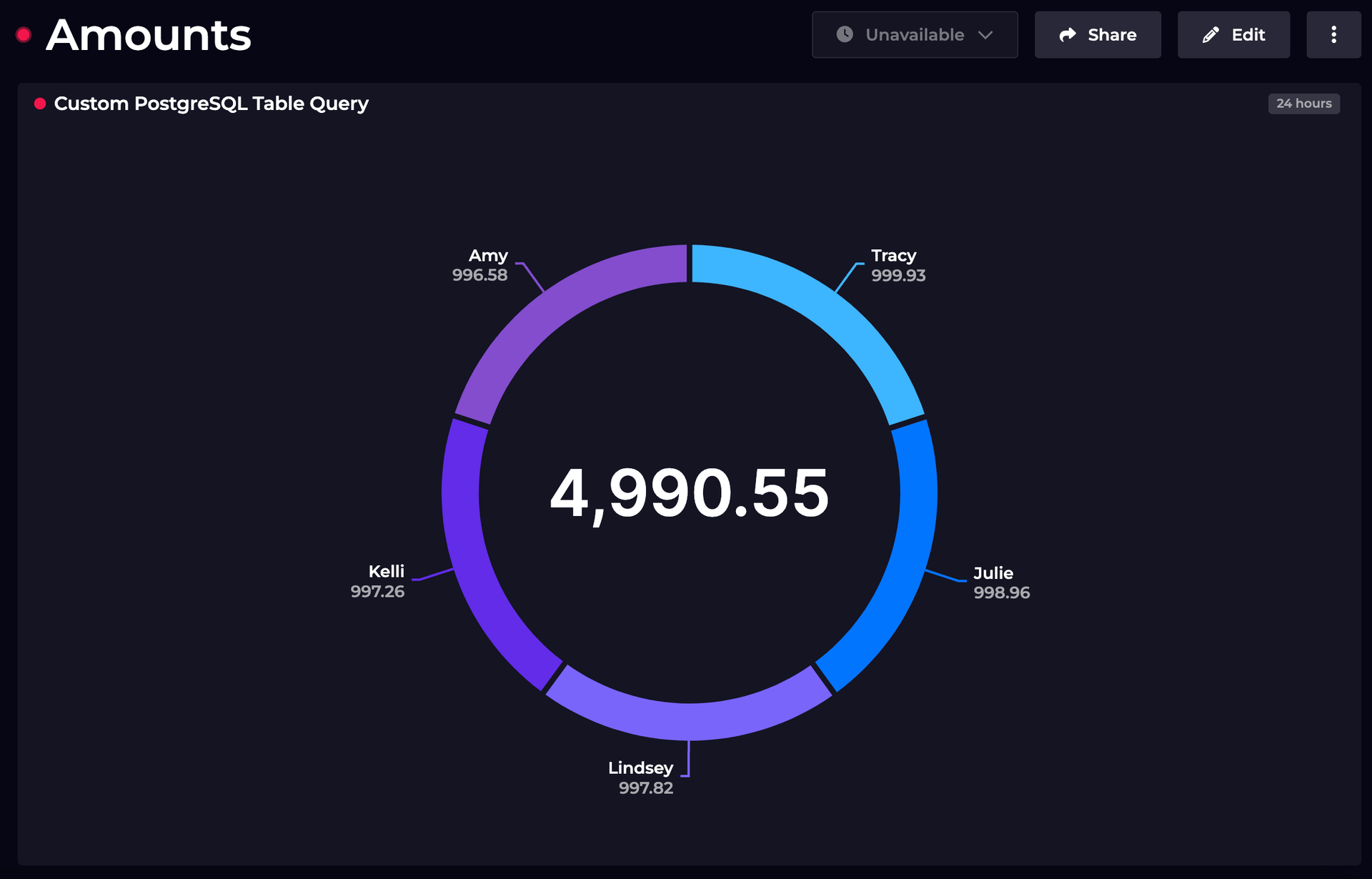
Getting started with Postgres dashboards
Learn how to query, analyze and visualize your Postgres data in SquaredUp dashboards.

Getting Started with the PostgreSQL Plugin
With the SquaredUp Postgres plugin, you're not just getting all the benefits of open source Postgres - you're also getting our exceptional dashboarding capabilities that work perfectly together.

Getting started with Snyk dashboards
How to use the SquaredUp Snyk plugin to create dashboards for your Snyk analytics.